|
|
@@ -1,270 +1,322 @@
|
|
|
<div class="container mt-4">
|
|
|
- <h1 class="featurette-heading">Multiplayer</h1>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Among Us</h2>
|
|
|
- <p class="lead">
|
|
|
- Classic Among Us. But we did it in Minecraft!<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_amongus.jpg" alt="Games Among Us">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">BedWars</h2>
|
|
|
- <p class="lead">
|
|
|
- Each team needs to defend their bed and to destroy the enemies beds.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_bedwars.jpg" alt="Games BedWars">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">RageMode</h2>
|
|
|
- <p class="lead">
|
|
|
- Kill other players by shooting at them. Each kill is a point. Throw an axe to reduce points of other players.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_ragemode.jpg" alt="Games RageMode">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">ShoppingChaos</h2>
|
|
|
- <p class="lead">
|
|
|
- How fast are you at crafting? Train your skills and compete with other players by giving the customers what they want in time. If you don't know a crafting recipe, don't panic. There's a helpful human right beside you.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_shoppingchaos.jpg" alt="ShoppingChaos">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Hide and Seek</h2>
|
|
|
- <p class="lead">
|
|
|
- Are you the runner or the hunter? Either way: Run fast! Get points to win the game by breaking the diamond block in the middle or hiding as long as possible.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_hideandseek.jpg" alt="Games Hide and Seek">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">KnockFight</h2>
|
|
|
- <p class="lead">
|
|
|
- Knock other players off the platform by using your knockback-stick. Use skills by pressing function-keys to get advantages or to make it more complicated for other players to knock you off. But remember: You only have a limited amount of lifes.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_knockfight.jpg" alt="Games KnockFight">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
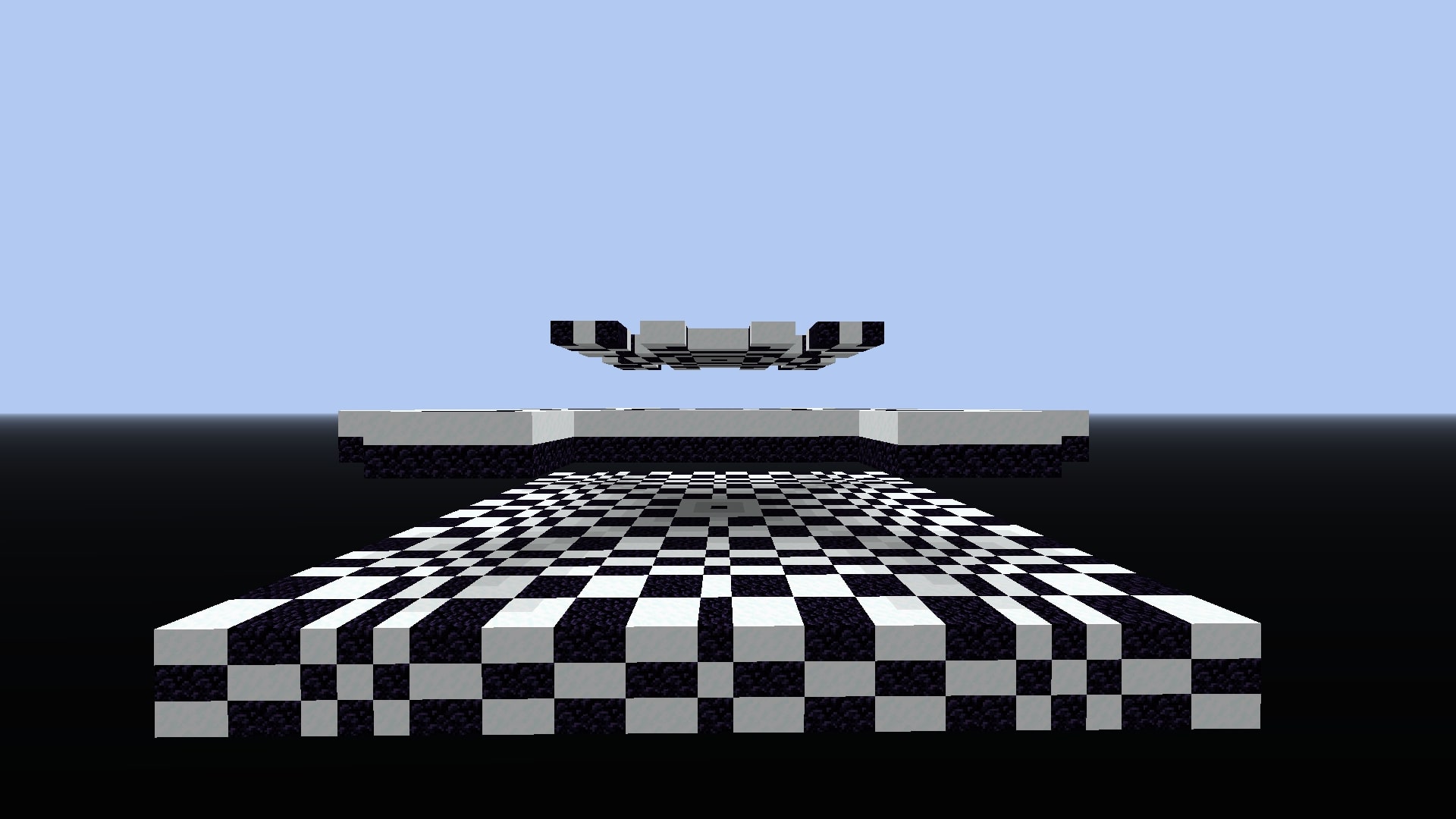
- <h2 class="featurette-heading">Spleef</h2>
|
|
|
- <p class="lead">
|
|
|
- Click the blocks below other players to remove them. If they fall, you win!<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_spleef.jpg" alt="Games Spleef">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">3D-TicTacToe</h2>
|
|
|
- <p class="lead">
|
|
|
- It's like Tictactoe, but 3D! Use your type of block to get 3 in a row.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_3dtictactoe.jpg" alt="Games 3D-TicTacToe">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Chinese Checkers (Halma)</h2>
|
|
|
- <p class="lead">
|
|
|
- This game can be played by 2-6 players. It's your goal to get all your tokens to the opposite site of your color. In your turn you can only move one token. The token can move one step in all directions. You can jump over multiple tokens to get to the other site faster. Be strategic and smart!<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_halma.jpg" alt="Games Chinese Checkers">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">FastBridge</h2>
|
|
|
- <p class="lead">
|
|
|
- Every few seconds new blocks spawn. Use these blocks to fastbridge faster than the others. Don't fall down or you will be slowed down for a few seconds. Remember, time is running!<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_fastbridge.jpg" alt="Games FastBridge">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Rebuild</h2>
|
|
|
- <p class="lead">
|
|
|
- Try to rebuild the given pattern as fast as possible.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_rebuild.jpg" alt="Games Rebuild">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Snowfight</h2>
|
|
|
- <p class="lead">
|
|
|
- It's a snowball fight! Throw snowballs at your enemies to eliminate their team. But be careful, you only have a limited amount of lifes.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_snowgame.jpg" alt="Games Snowfight">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">MengerRun</h2>
|
|
|
- <p class="lead">
|
|
|
- You can be runner or catcher. Each player has the same amount of game time. If you're the catcher try to catch other players while your available game time shrinks. If you run out of time, you lose. Use function-keys to jump higher and further. If you're the runner, try to escape!!! But don't fall down or you'll automatically be the catcher again.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_mengerrun.jpg" alt="Games MengerRun">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
-
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <h1 class="featurette-heading">Singleplayer</h1>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Buttons</h2>
|
|
|
- <p class="lead">
|
|
|
- Click the correct button in time. Available time per click is shrinking constantly.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_buttons.jpg" alt="Games Buttons">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Letters</h2>
|
|
|
- <p class="lead">
|
|
|
- Find the letters in alphabetical order on the map. Try to be strategic and fast. If you have a good memory this should be no problem after a few tries.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_letters.jpg" alt="Games Letters">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Inverting</h2>
|
|
|
- <p class="lead">
|
|
|
- Toggle a pattern of blocks by clicking. Make the whole game field single colored.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_inverting.jpg" alt="Games Inverting">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Jump'n'Run</h2>
|
|
|
- <p class="lead">
|
|
|
- Get through some obstacles to reach the goal. Try to reach checkpoints so you don't loose your progress.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_jumpnrun.jpg" alt="Games Jump'n'Run">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">4D-Jump'n'Run</h2>
|
|
|
- <p class="lead">
|
|
|
- Experience a Jump'n'Run, but in 4D! Use function keys to jump trough 3D space, while controlling the 4th dimension and turn strategically to switch the 3 main space axis to your will.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_4djumpnrun.jpg" alt="Games 4D-Jump'n'Run">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <!--<hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">4D-Labyrinth</h2>
|
|
|
- <p class="lead">
|
|
|
- Jump trough space layers or switch space axis in our 4D-Labyrinth.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_4dlabyrinth.jpg" alt="Games 4D-Labyrinth">
|
|
|
- </div>
|
|
|
- </div>-->
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Parcour</h2>
|
|
|
- <p class="lead">
|
|
|
- Jump through Parcours. Every millisecond counts.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_parcour.jpg" alt="Games Parcour">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
- <h2 class="featurette-heading">Sammelfieber</h2>
|
|
|
- <p class="lead">
|
|
|
- Collect the displayed items to get the highest score possible in the given time.<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_sammelfieber.jpg" alt="Games Sammelfieber">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
- <hr class="featurette-divider"/>
|
|
|
- <div class="row featurette">
|
|
|
- <div class="col-lg-7 vertical-center">
|
|
|
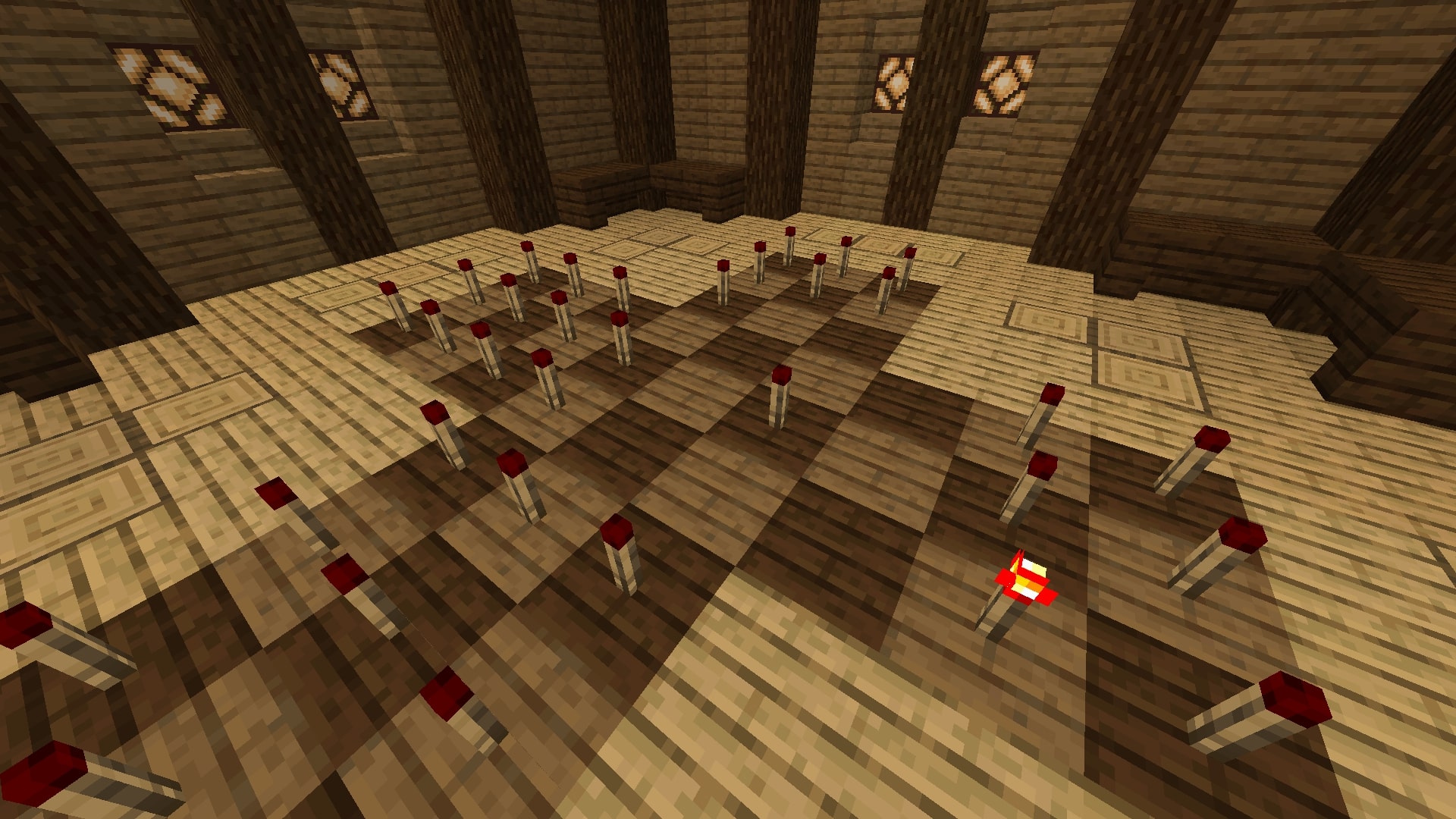
- <h2 class="featurette-heading">Leapfrog</h2>
|
|
|
- <p class="lead">
|
|
|
- The goal is to remove as many tokens as possible. Jump over other tokens to remove them from the board. If the last token is standing in the middle, you get an extra point!<br>
|
|
|
- </p>
|
|
|
- </div>
|
|
|
- <div class="col-lg-5">
|
|
|
- <img class="img-fluid rounded" src="images/games_leapfrog.jpg" alt="Games Leapfrog">
|
|
|
- </div>
|
|
|
- </div>
|
|
|
+ <section id="games-multiplayer">
|
|
|
+ <h1 class="featurette-heading">Multiplayer</h1>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Among Us</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Classic Among Us. But we did it in Minecraft!<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_amongus.jpg" alt="Games Among Us">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">BedWars</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Each team needs to defend their bed and to destroy the enemies beds.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_bedwars.jpg" alt="Games BedWars">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">RageMode</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Kill other players by shooting at them. Each kill is a point. Throw an axe to reduce points of other players.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_ragemode.jpg" alt="Games RageMode">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">ShoppingChaos</h2>
|
|
|
+ <p class="lead">
|
|
|
+ How fast are you at crafting? Train your skills and compete with other players by giving the customers what they want in time. If you don't know a crafting recipe, don't panic. There's a helpful human right beside you.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_shoppingchaos.jpg" alt="ShoppingChaos">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
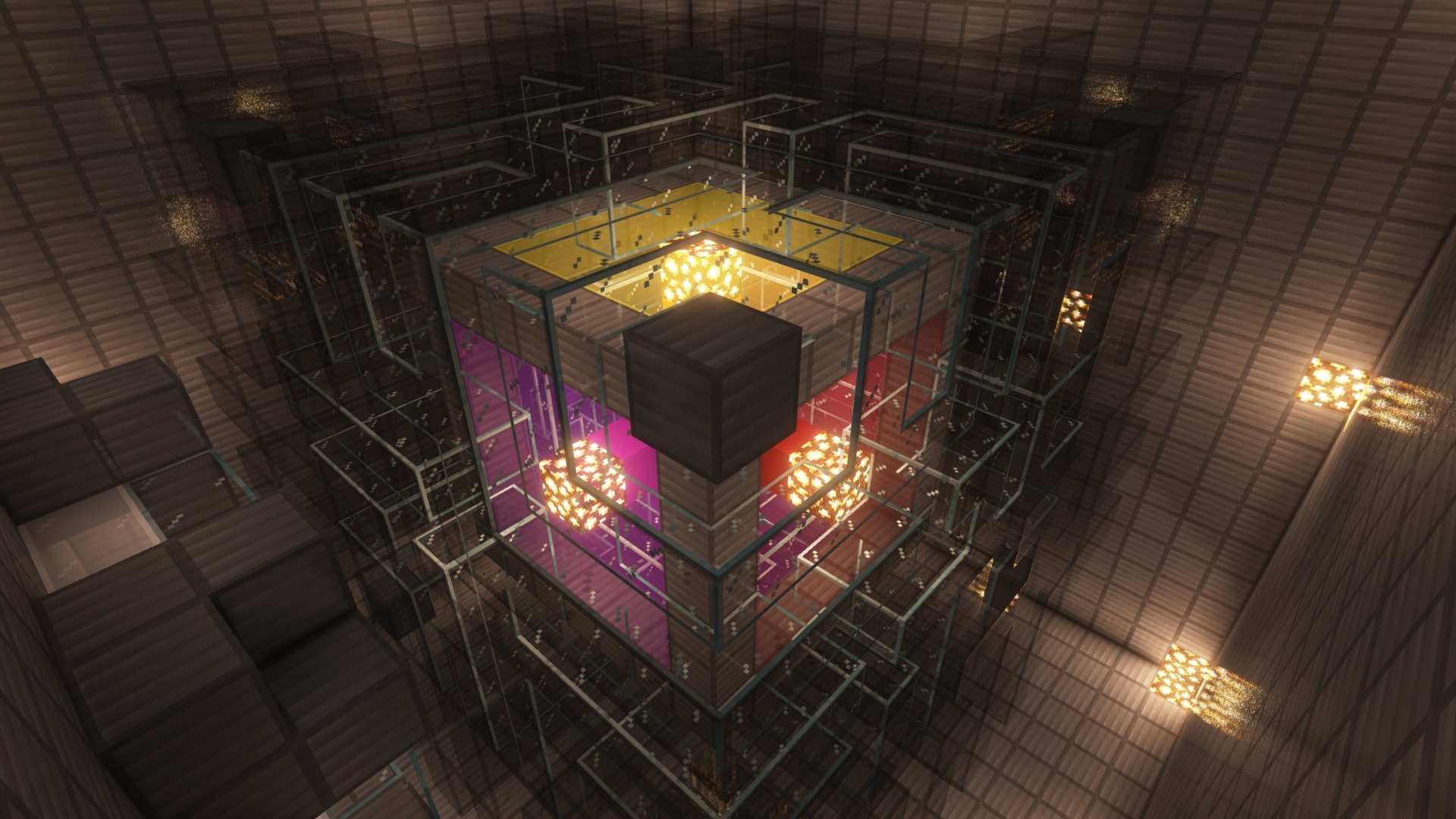
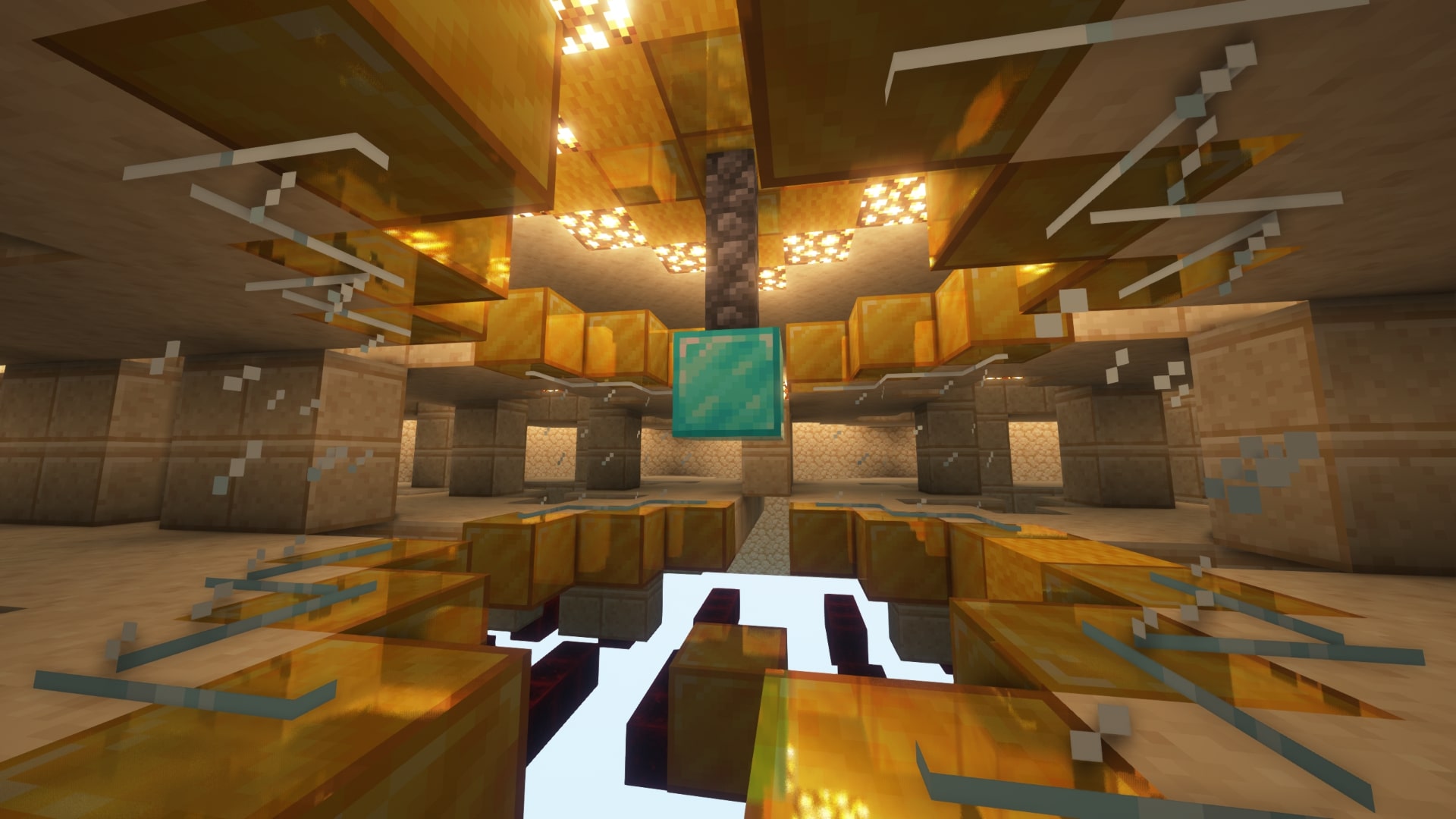
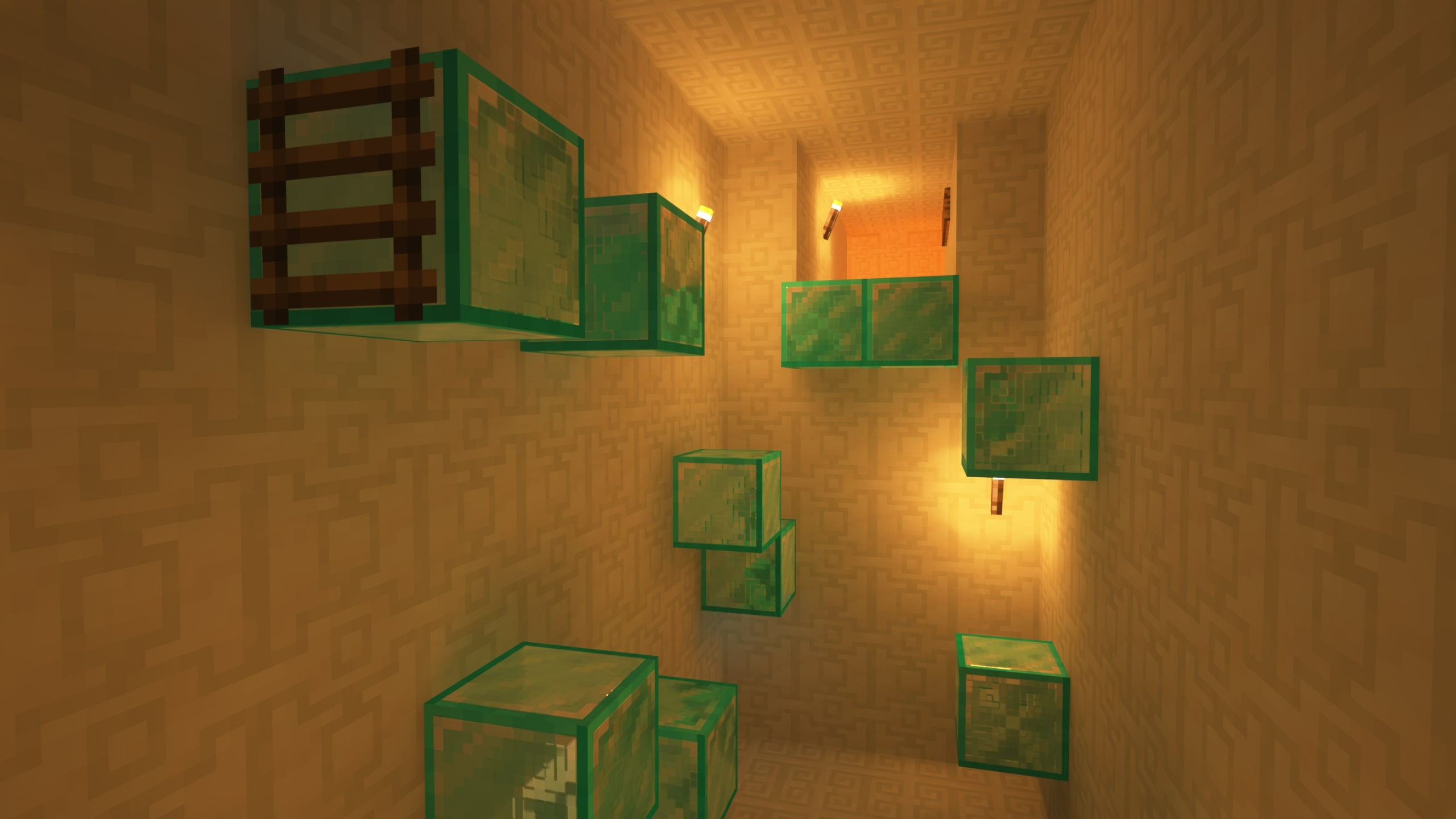
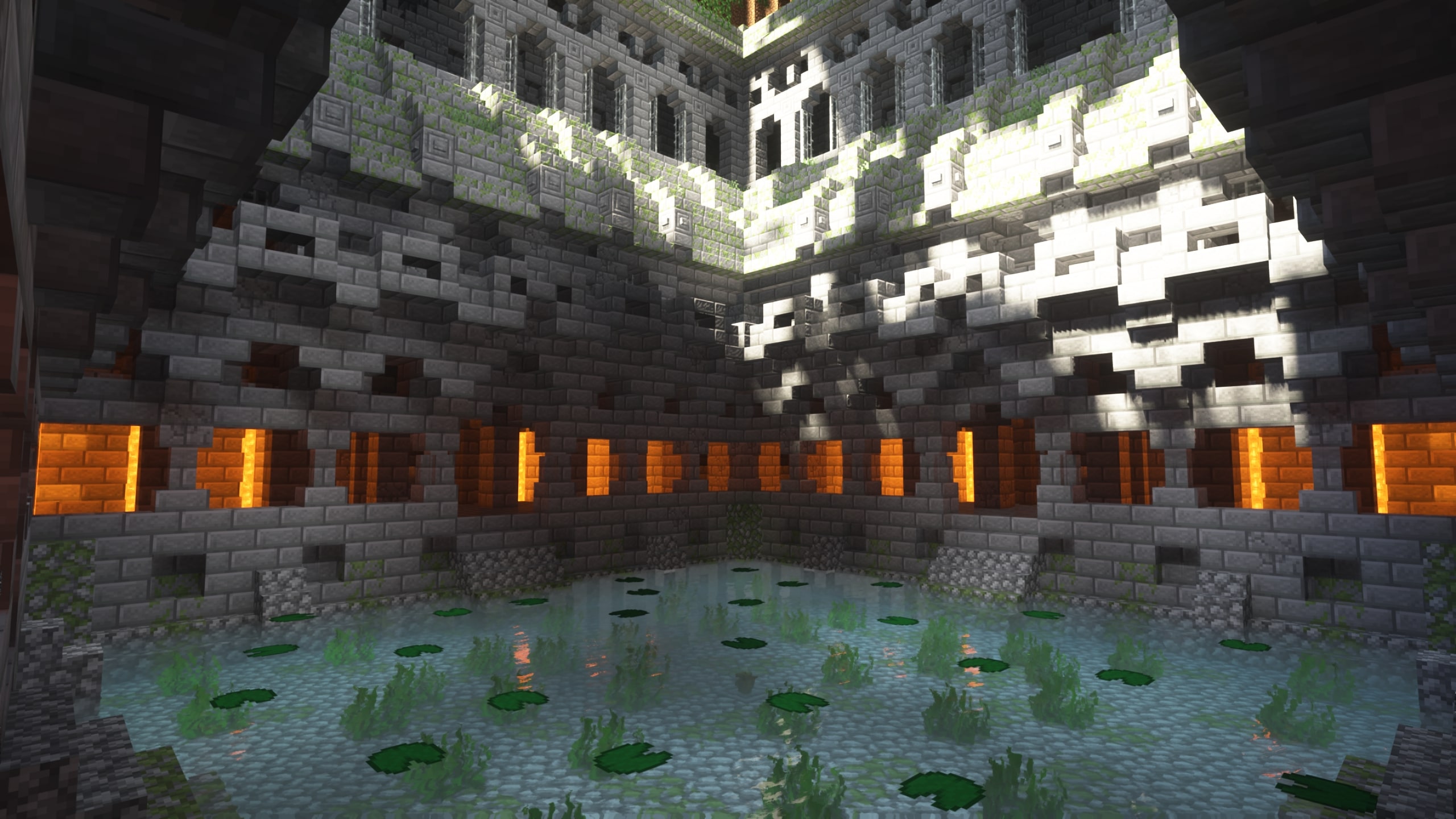
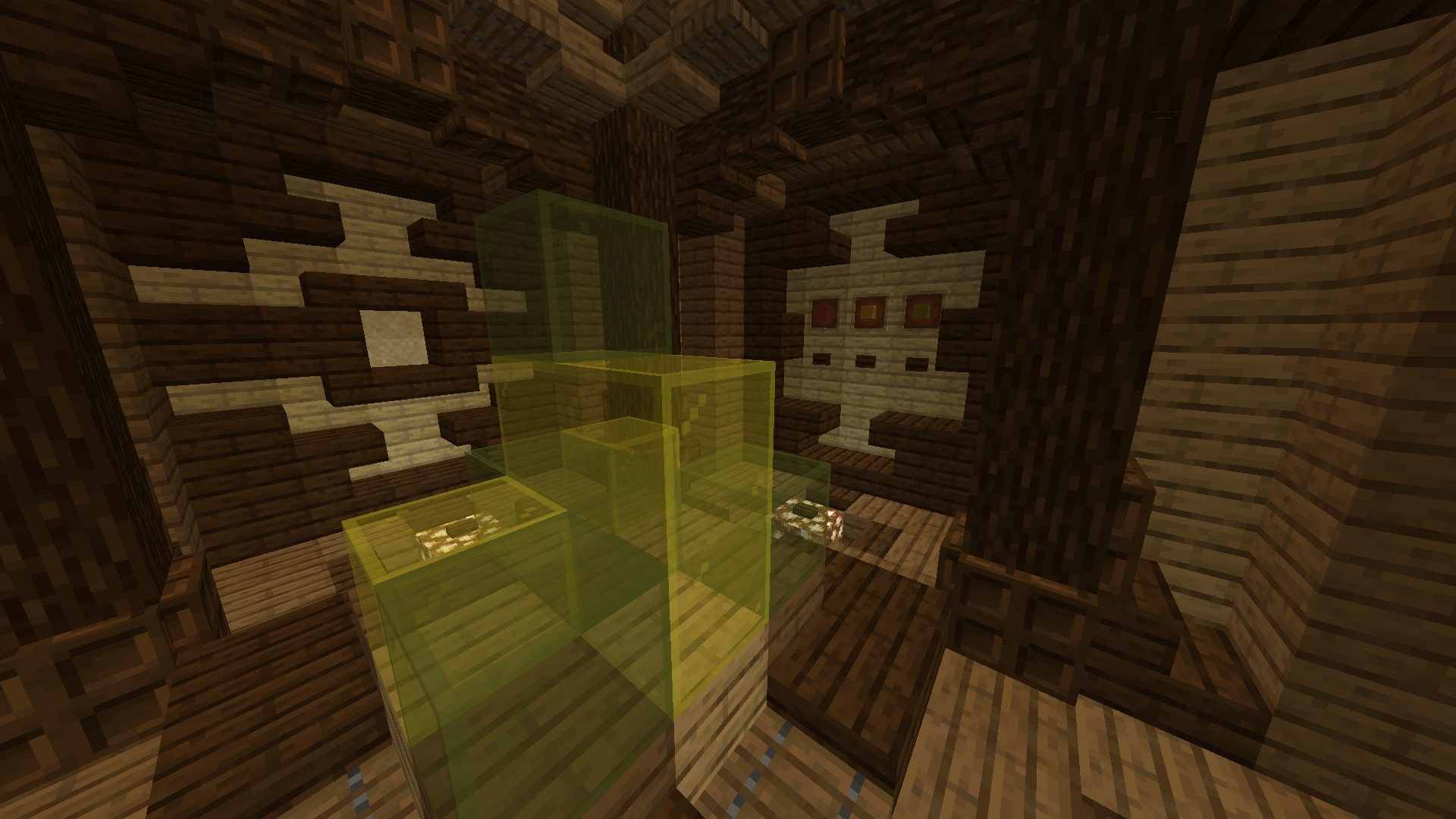
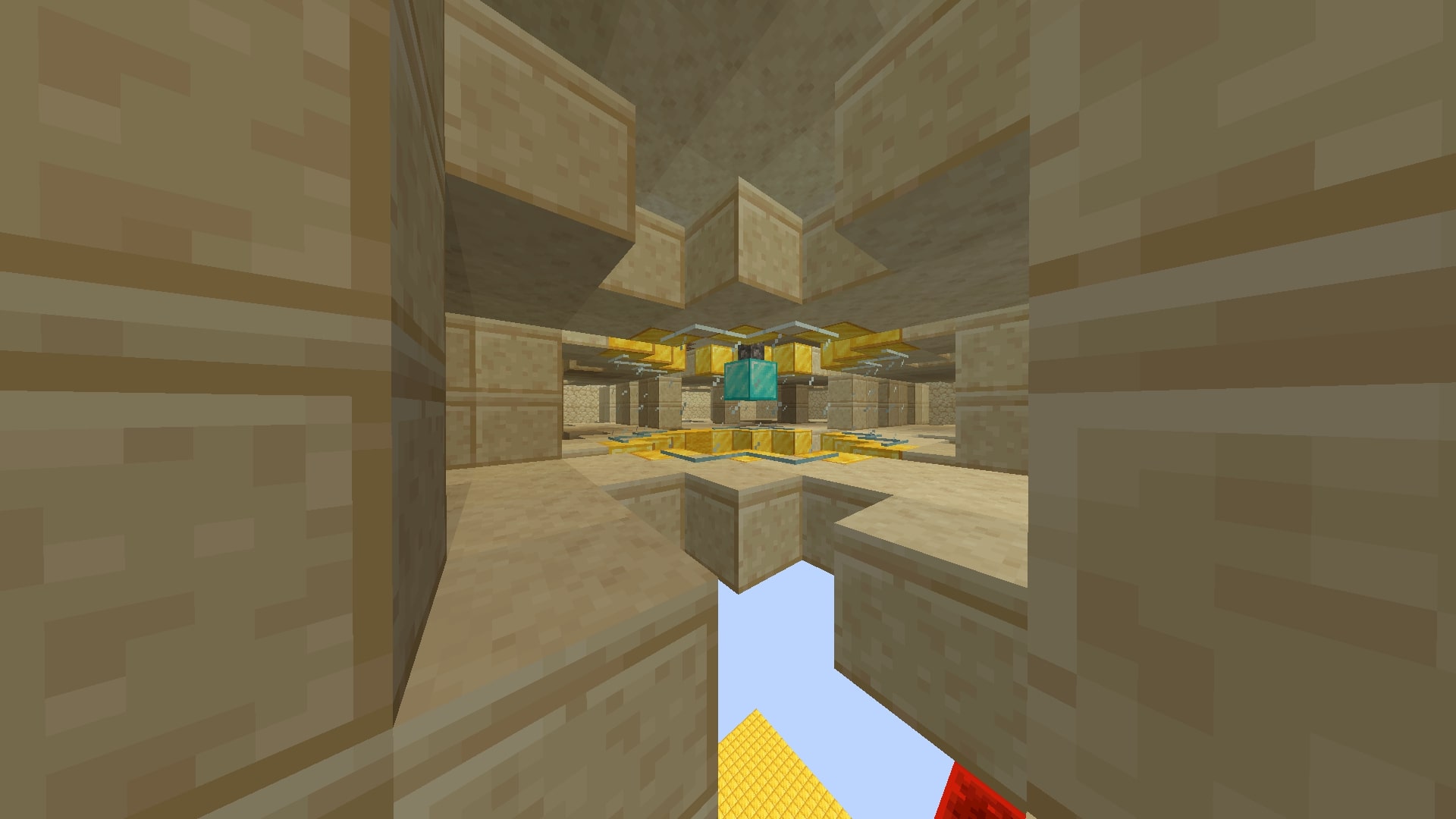
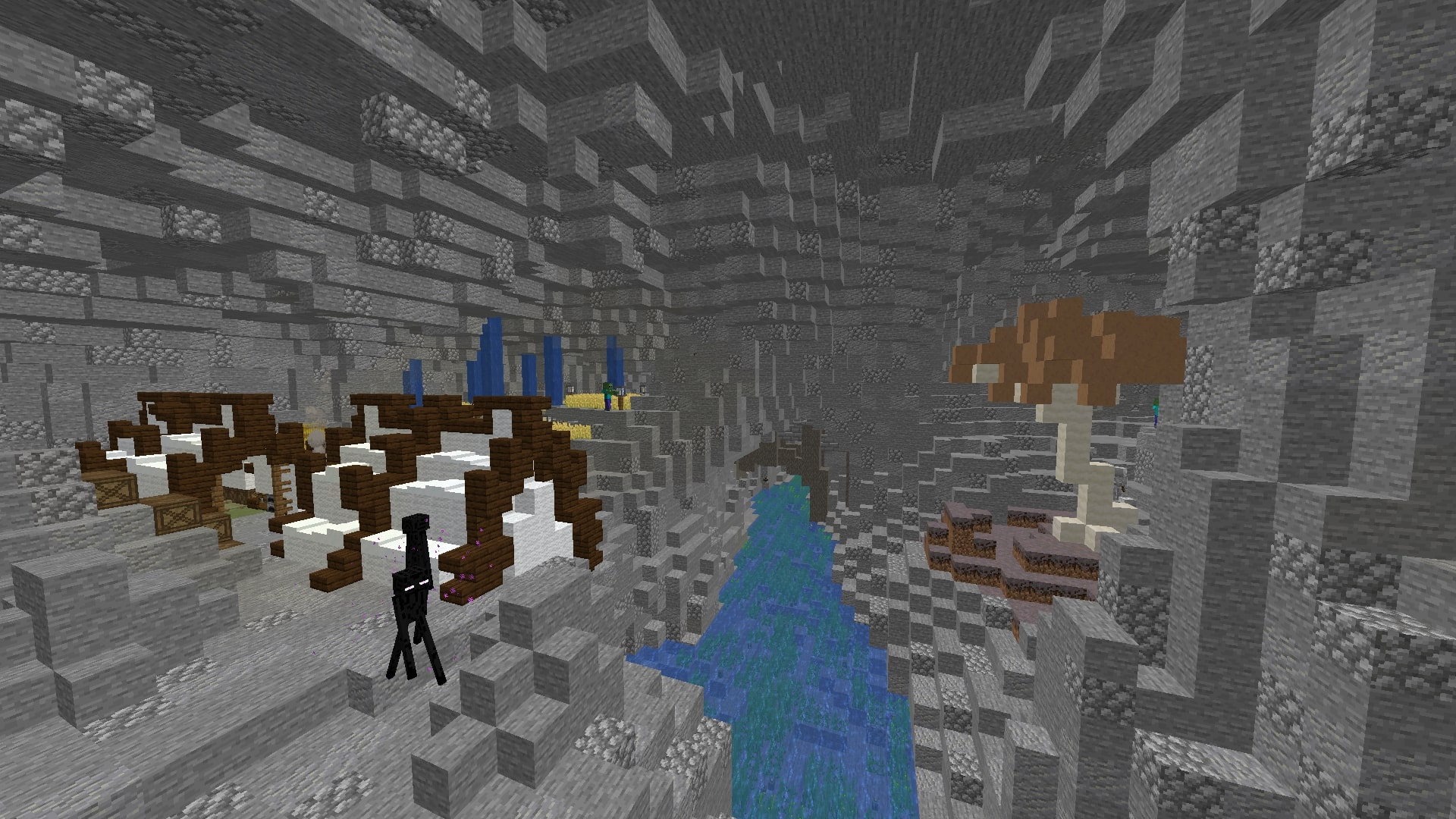
+ <h2 class="featurette-heading">Hide and Seek</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Are you the runner or the hunter? Either way: Run fast! Get points to win the game by breaking the diamond block in the middle or hiding as long as possible.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_hideandseek.jpg" alt="Games Hide and Seek">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">KnockFight</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Knock other players off the platform by using your knockback-stick. Use skills by pressing function-keys to get advantages or to make it more complicated for other players to knock you off. But remember: You only have a limited amount of lifes.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_knockfight.jpg" alt="Games KnockFight">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
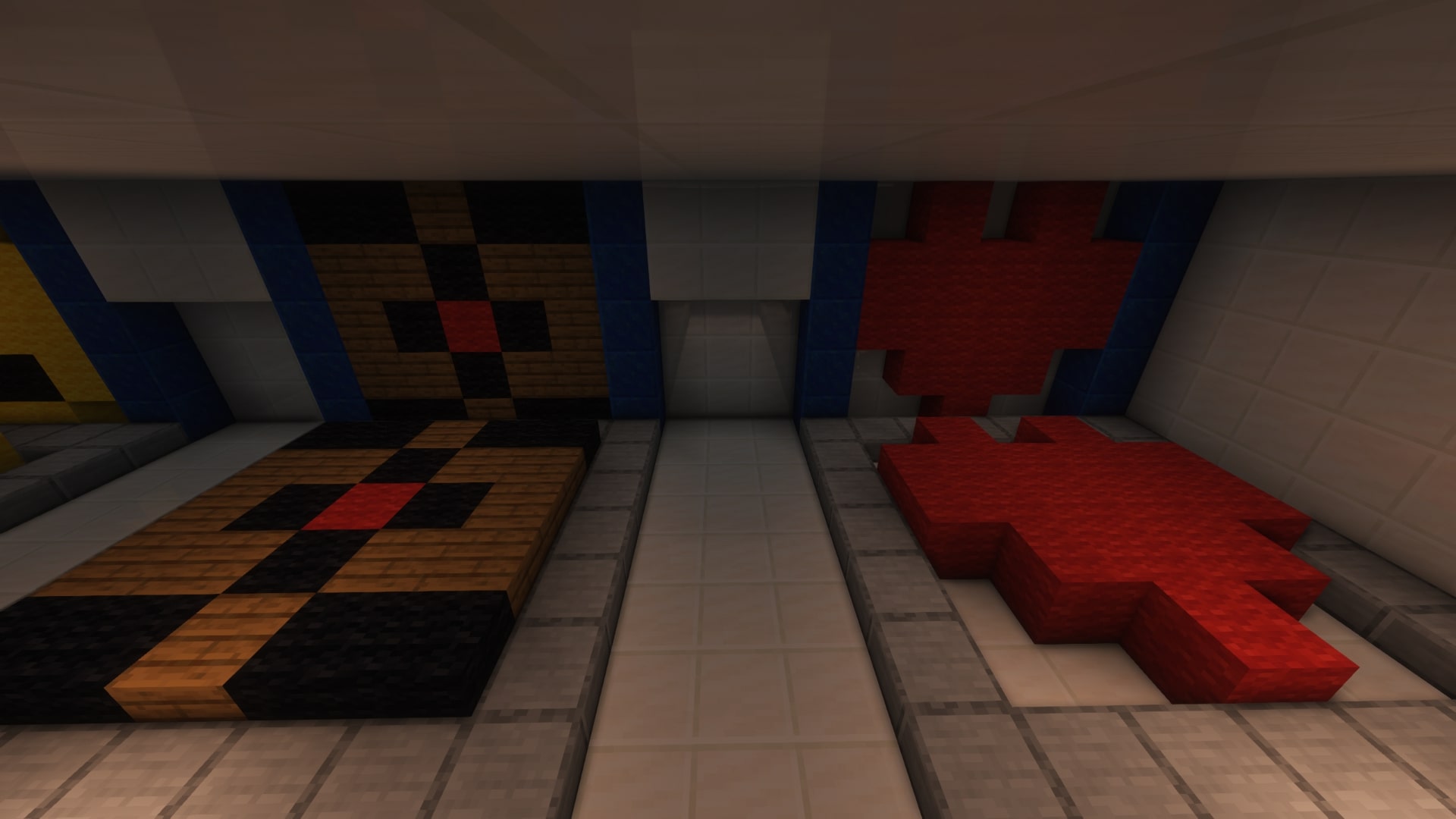
+ <h2 class="featurette-heading">Spleef</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Click the blocks below other players to remove them. If they fall, you win!<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_spleef.jpg" alt="Games Spleef">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
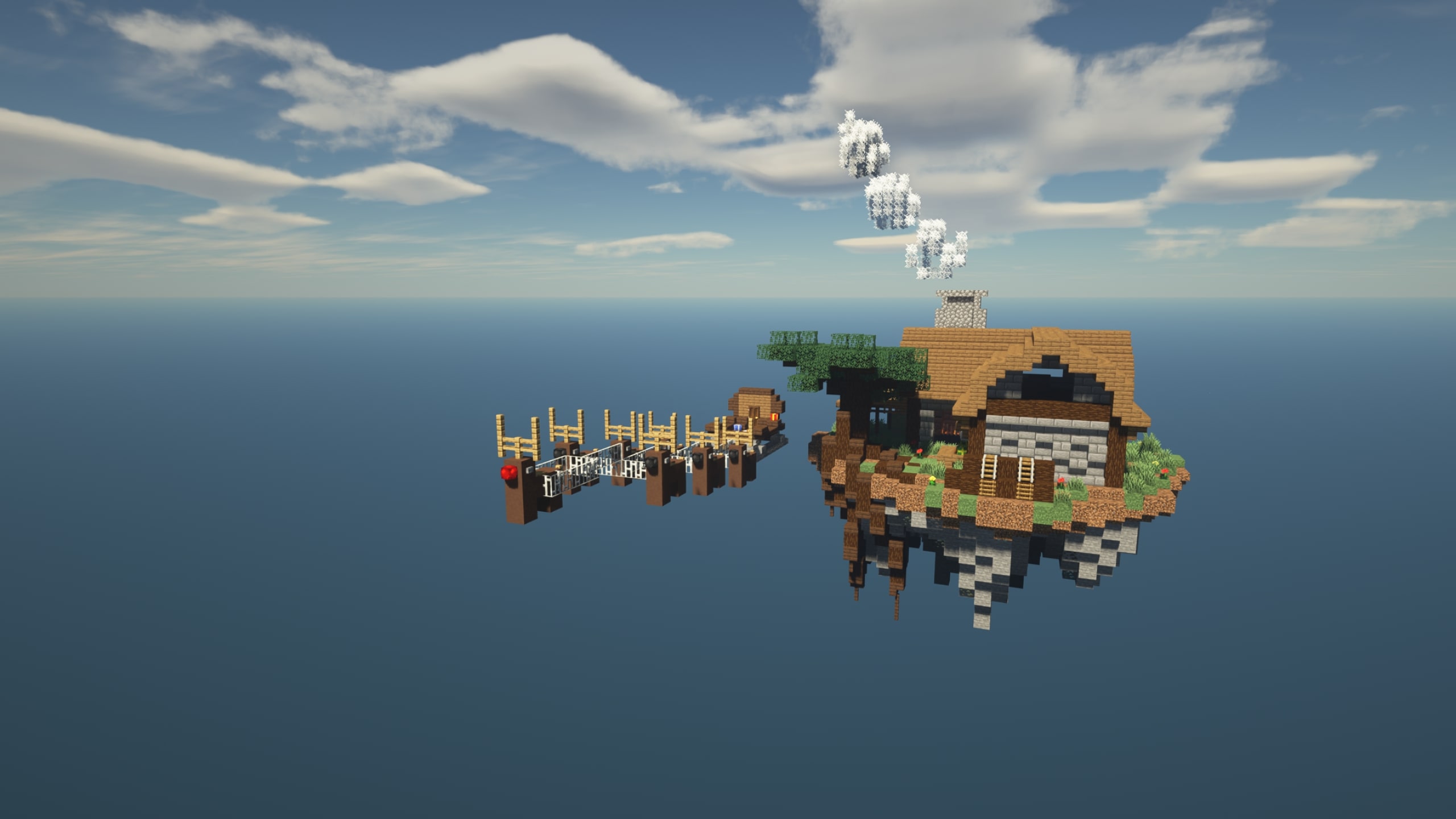
+ <h2 class="featurette-heading">3D-TicTacToe</h2>
|
|
|
+ <p class="lead">
|
|
|
+ It's like Tictactoe, but 3D! Use your type of block to get 3 in a row.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_3dtictactoe.jpg" alt="Games 3D-TicTacToe">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
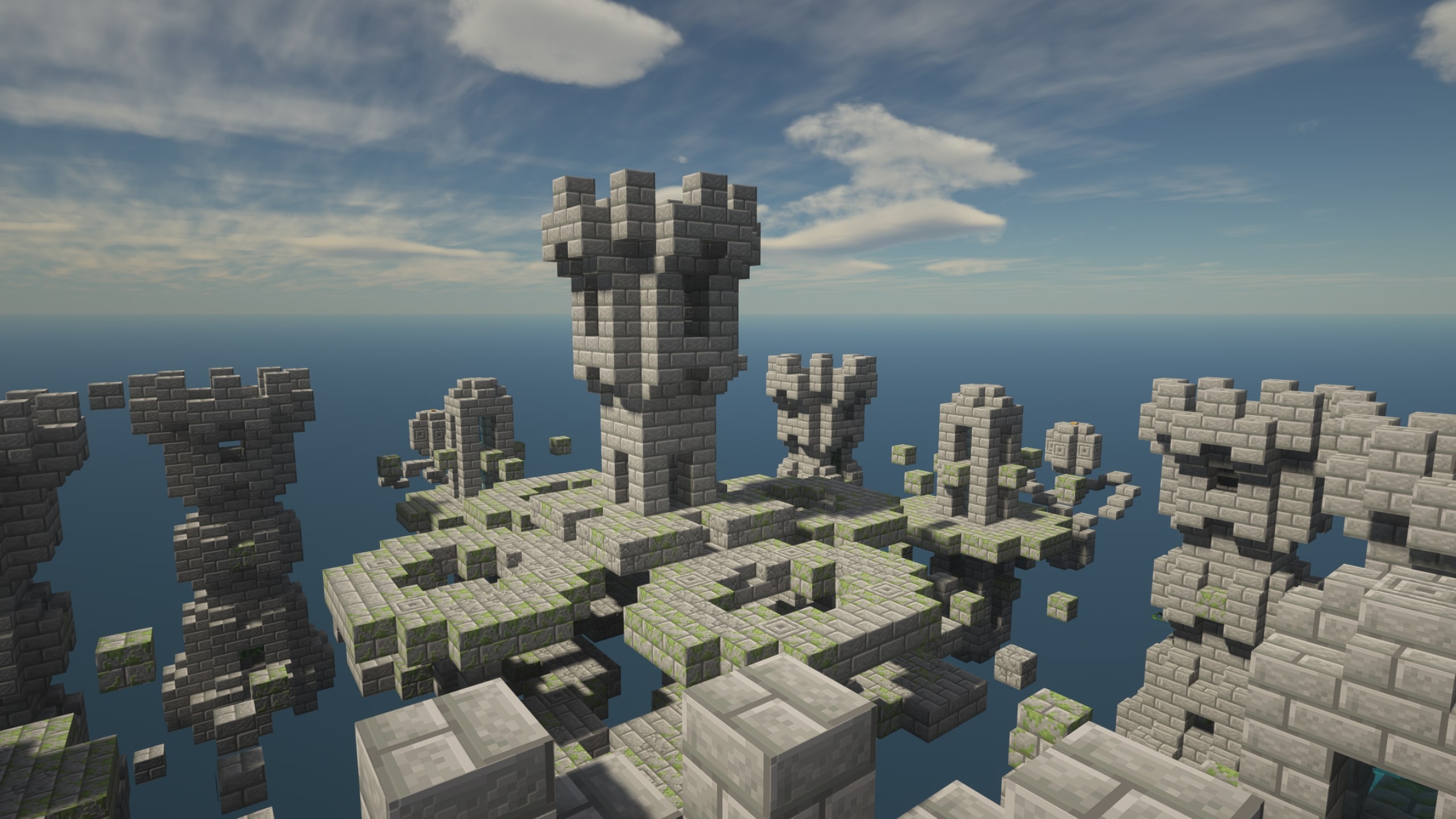
+ <h2 class="featurette-heading">Chinese Checkers (Halma)</h2>
|
|
|
+ <p class="lead">
|
|
|
+ This game can be played by 2-6 players. It's your goal to get all your tokens to the opposite site of your color. In your turn you can only move one token. The token can move one step in all directions. You can jump over multiple tokens to get to the other site faster. Be strategic and smart!<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_halma.jpg" alt="Games Chinese Checkers">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">FastBridge</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Every few seconds new blocks spawn. Use these blocks to fastbridge faster than the others. Don't fall down or you will be slowed down for a few seconds. Remember, time is running!<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_fastbridge.jpg" alt="Games FastBridge">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
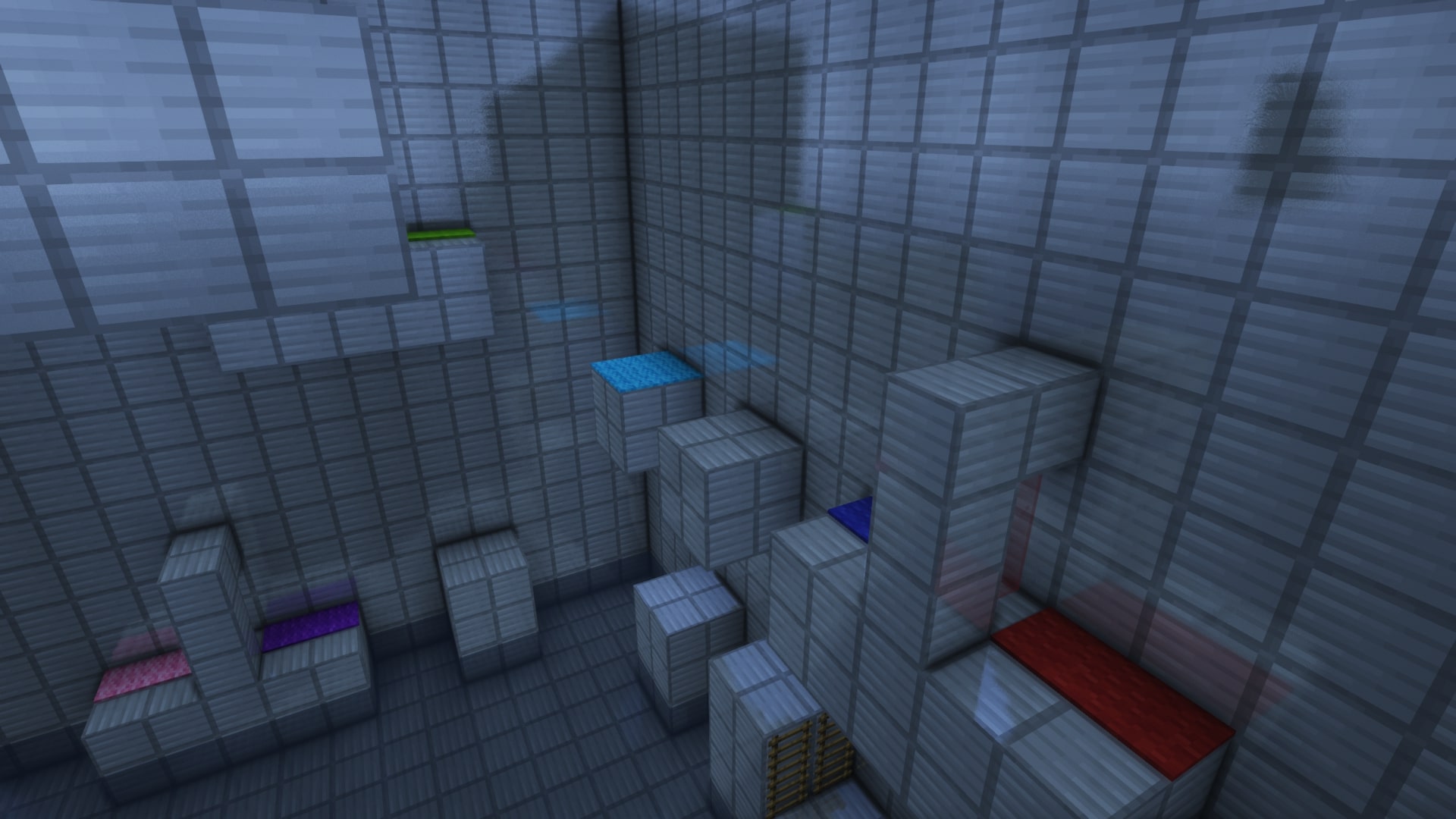
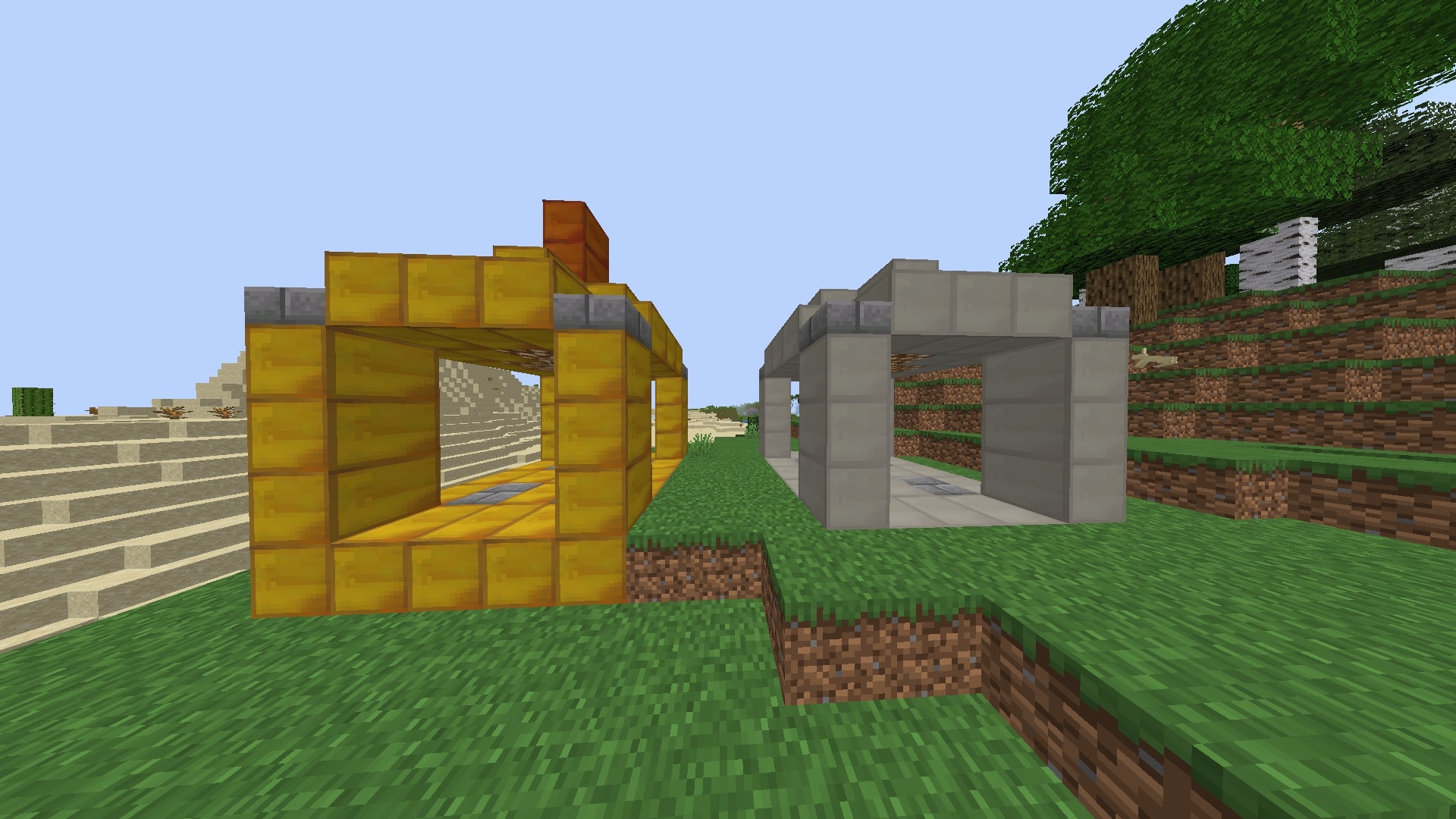
+ <h2 class="featurette-heading">Rebuild</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Try to rebuild the given pattern as fast as possible.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_rebuild.jpg" alt="Games Rebuild">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Snowfight</h2>
|
|
|
+ <p class="lead">
|
|
|
+ It's a snowball fight! Throw snowballs at your enemies to eliminate their team. But be careful, you only have a limited amount of lifes.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_snowgame.jpg" alt="Games Snowfight">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
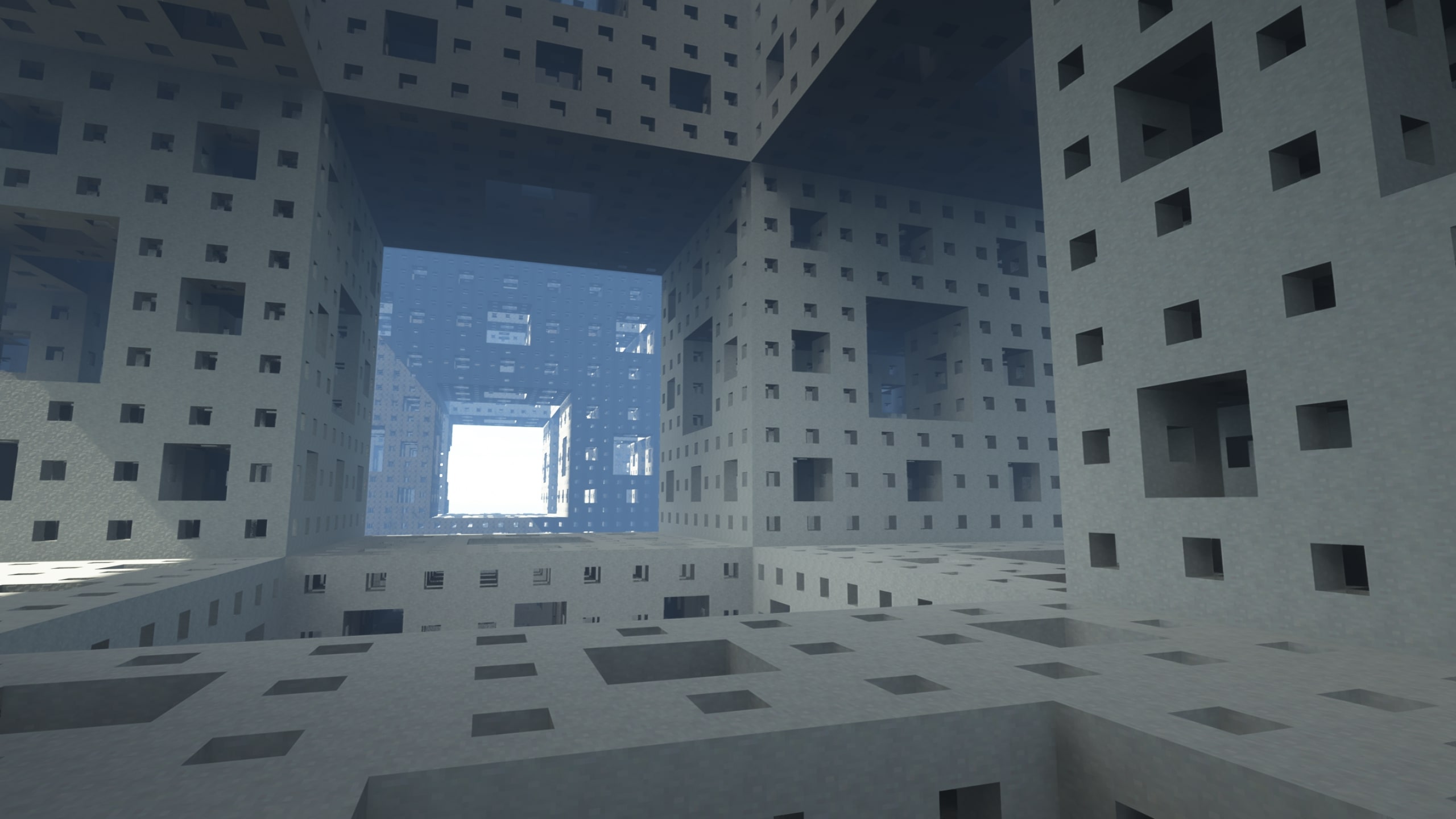
+ <h2 class="featurette-heading">MengerRun</h2>
|
|
|
+ <p class="lead">
|
|
|
+ You can be runner or catcher. Each player has the same amount of game time. If you're the catcher try to catch other players while your available game time shrinks. If you run out of time, you lose. Use function-keys to jump higher and further. If you're the runner, try to escape!!! But don't fall down or you'll automatically be the catcher again.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_mengerrun.jpg" alt="Games MengerRun">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ </section>
|
|
|
+
|
|
|
+ <section id="games-singleplayer">
|
|
|
+ <h1 class="featurette-heading">Singleplayer</h1>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">3D-Snake</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Move the snake around and eat some red apples. Don’t touch the walls.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_snake.jpg" alt="Games Snake">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Portal</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Jump and run extended with portals and movement boost areas.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_portal.jpg" alt="Games Snake">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Gravity</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Change the gravity as you want while heading for the target!<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_gravity.jpg" alt="Games Snake">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Buttons</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Click the correct button in time. Available time per click is shrinking constantly.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_buttons.jpg" alt="Games Buttons">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Letters</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Find the letters in alphabetical order on the map. Try to be strategic and fast. If you have a good memory this should be no problem after a few tries.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_letters.jpg" alt="Games Letters">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
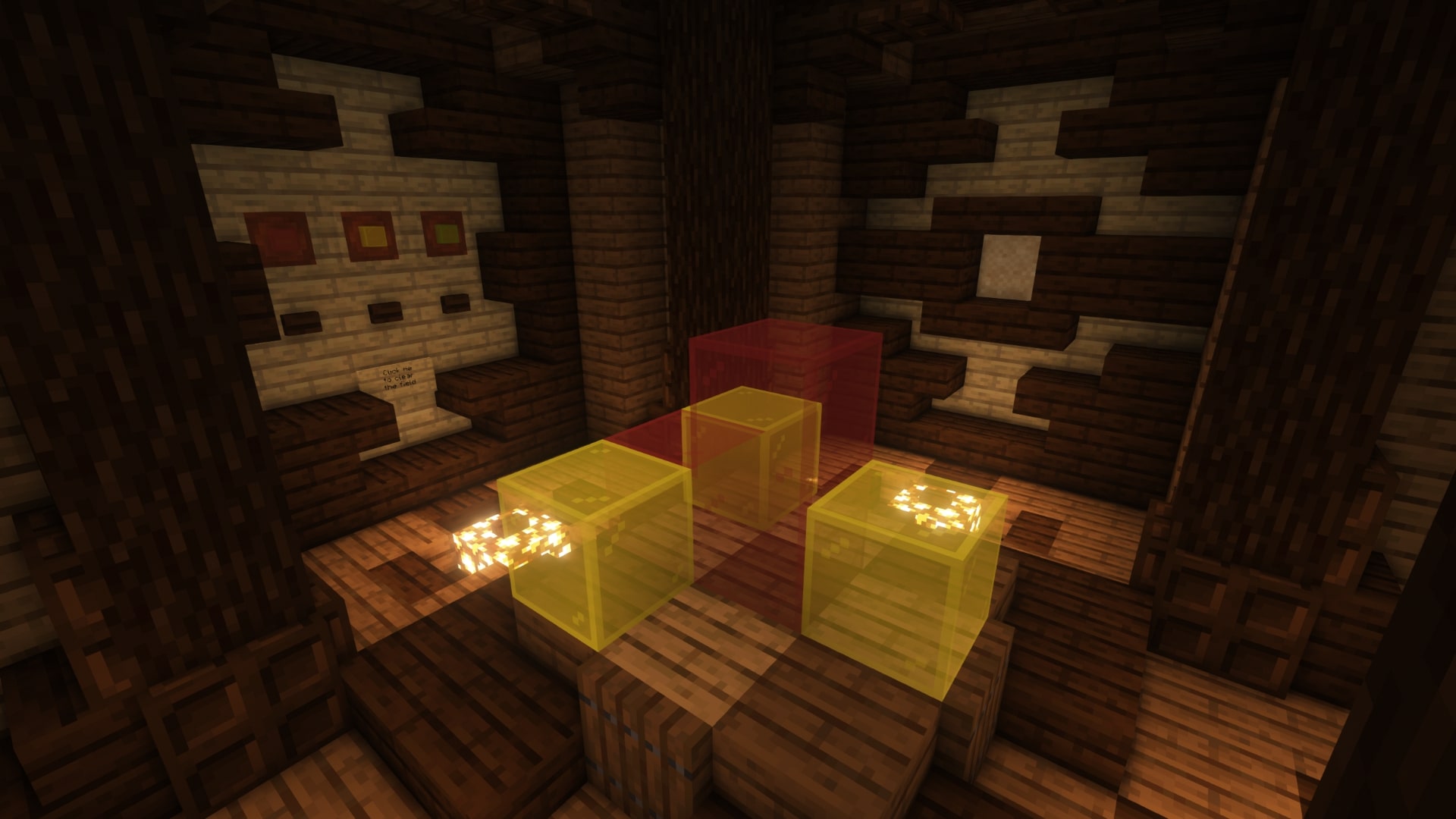
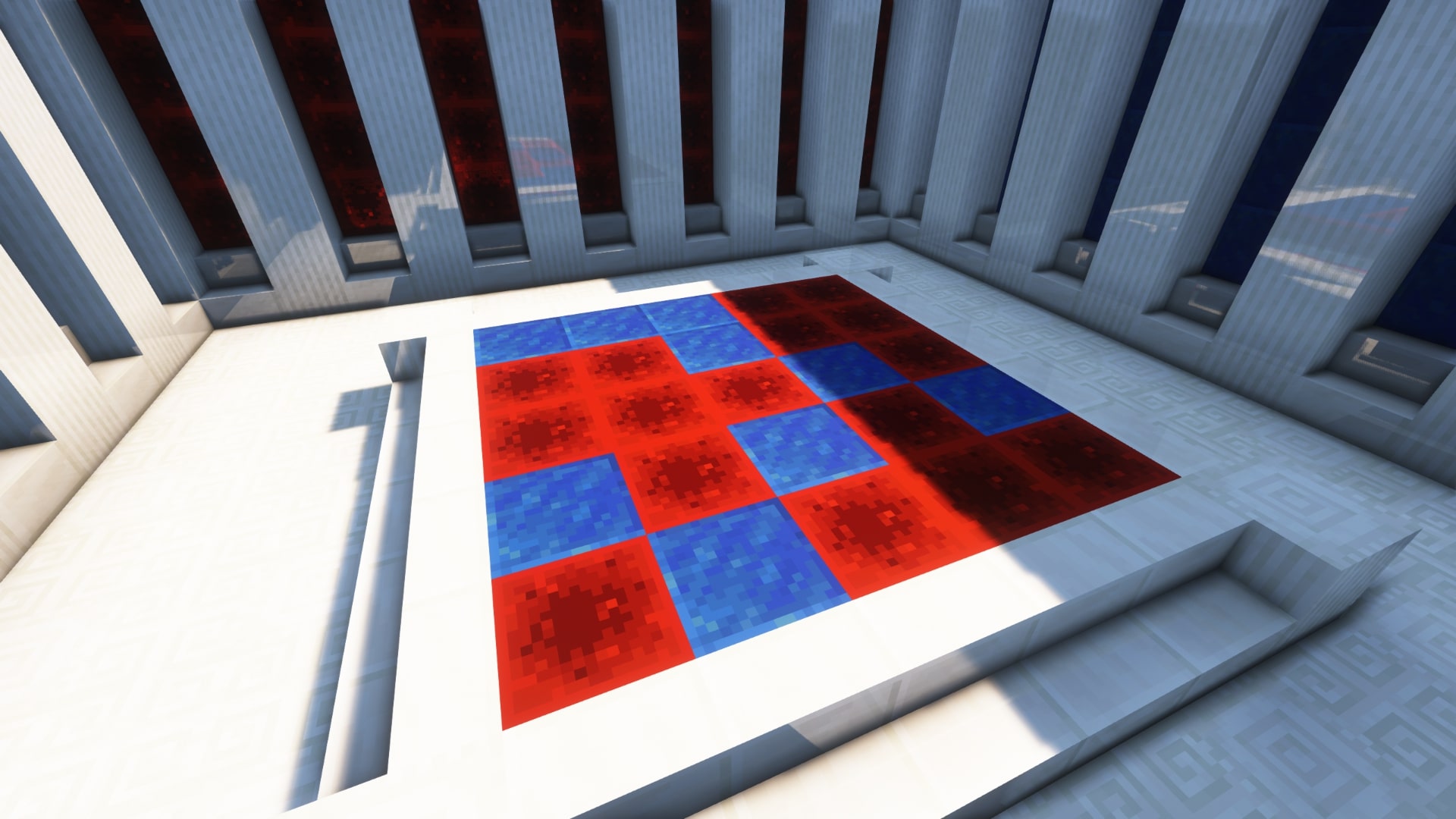
+ <h2 class="featurette-heading">Inverting</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Toggle a pattern of blocks by clicking. Make the whole game field single colored.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_inverting.jpg" alt="Games Inverting">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
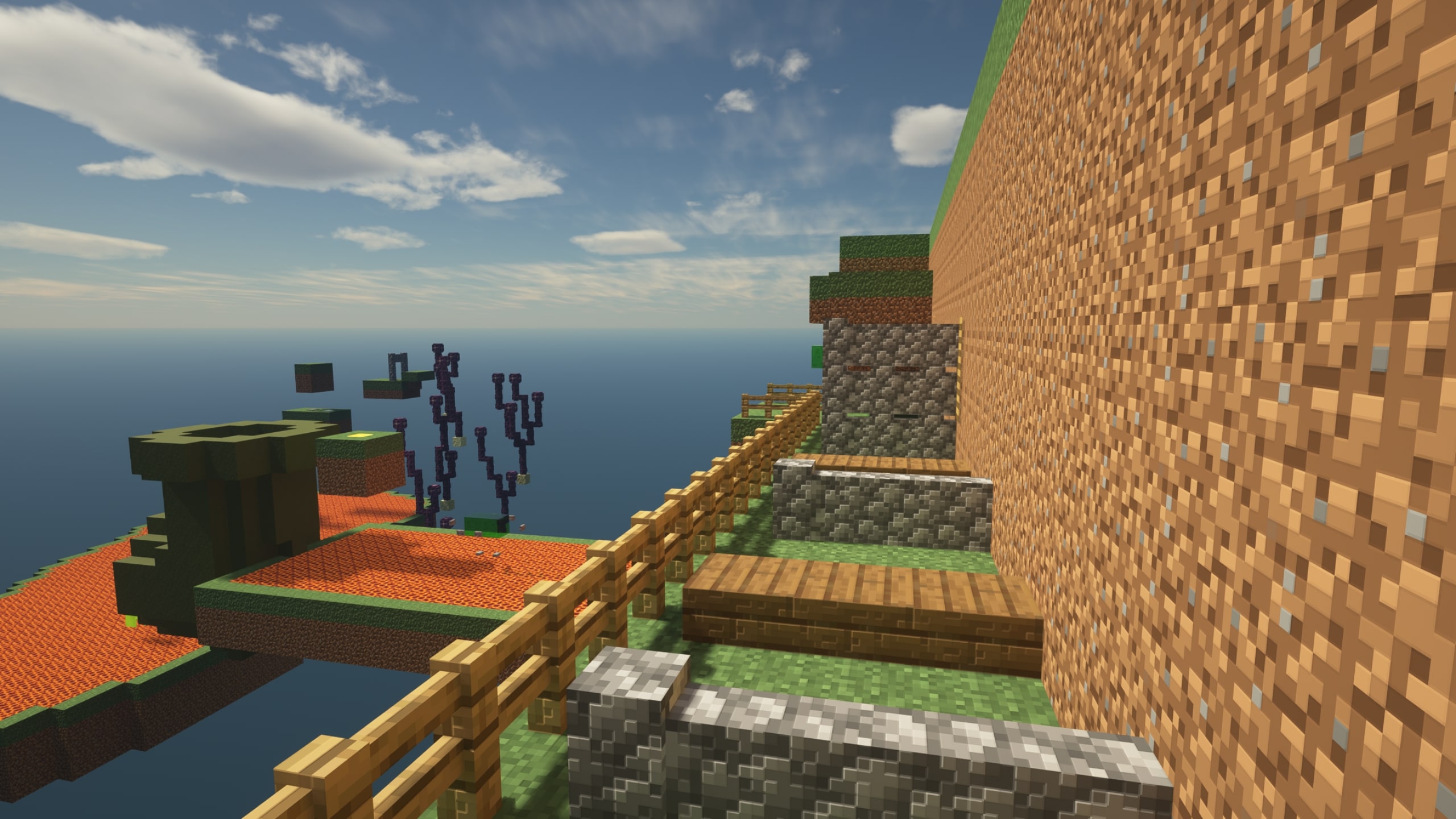
+ <h2 class="featurette-heading">Jump'n'Run</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Get through some obstacles to reach the goal. Try to reach checkpoints so you don't loose your progress.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_jumpnrun.jpg" alt="Games Jump'n'Run">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">4D-Jump'n'Run</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Experience a Jump'n'Run, but in 4D! Use function keys to jump trough 3D space, while controlling the 4th dimension and turn strategically to switch the 3 main space axis to your will.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_4djumpnrun.jpg" alt="Games 4D-Jump'n'Run">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <!--<hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">4D-Labyrinth</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Jump trough space layers or switch space axis in our 4D-Labyrinth.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_4dlabyrinth.jpg" alt="Games 4D-Labyrinth">
|
|
|
+ </div>
|
|
|
+ </div>-->
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Parcour</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Jump through Parcours. Every millisecond counts.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_parcour.jpg" alt="Games Parcour">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
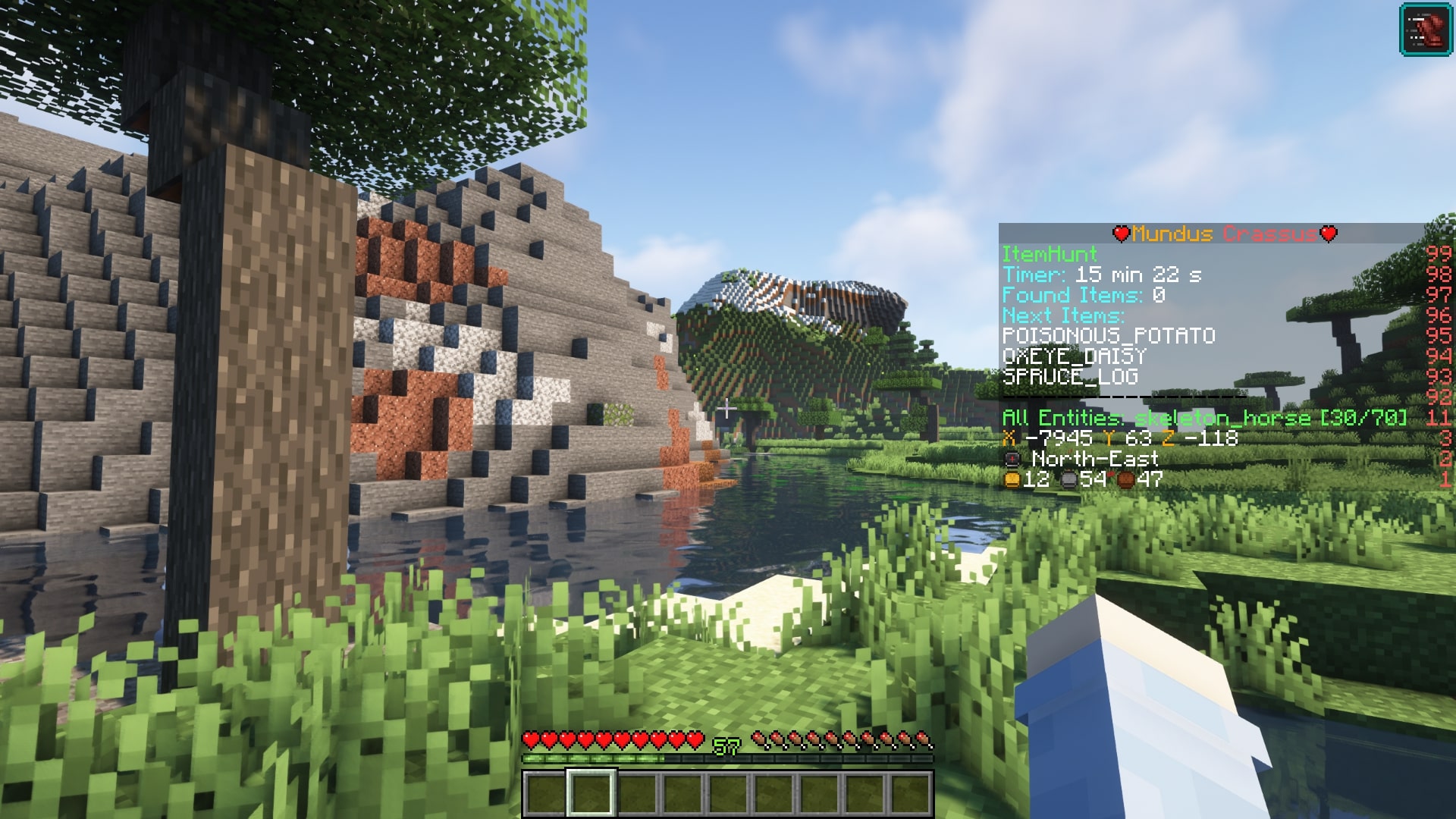
+ <h2 class="featurette-heading">ItemHunt</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Collect the displayed items to get the highest score possible in the given time.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_itemhunt.jpg" alt="Games ItemHunt">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Sammelfieber</h2>
|
|
|
+ <p class="lead">
|
|
|
+ Collect as many different items as possible.<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_sammelfieber.jpg" alt="Games Sammelfieber">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ <hr class="featurette-divider"/>
|
|
|
+ <div class="row featurette">
|
|
|
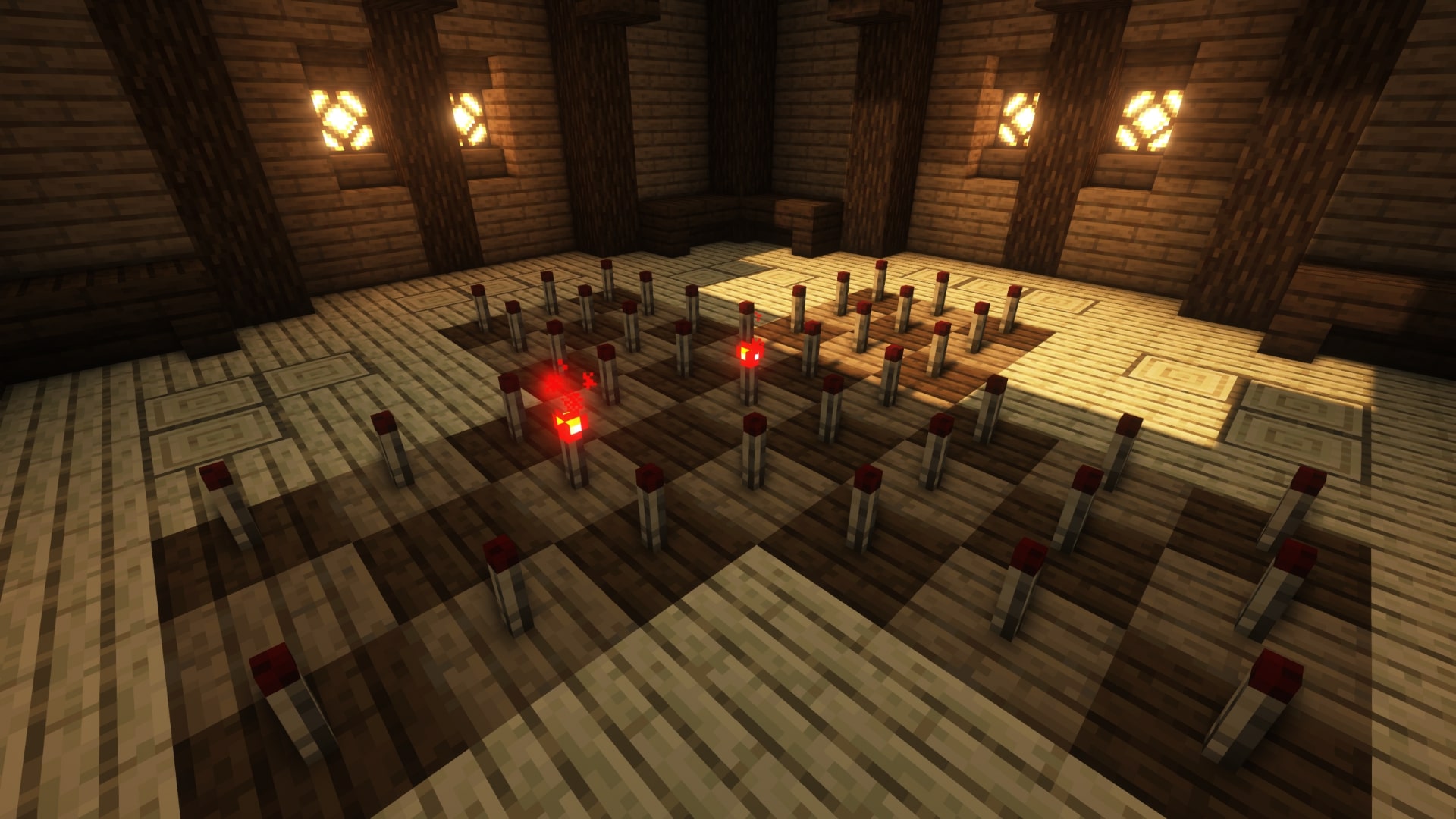
+ <div class="col-lg-7 vertical-center">
|
|
|
+ <h2 class="featurette-heading">Leapfrog</h2>
|
|
|
+ <p class="lead">
|
|
|
+ The goal is to remove as many tokens as possible. Jump over other tokens to remove them from the board. If the last token is standing in the middle, you get an extra point!<br>
|
|
|
+ </p>
|
|
|
+ </div>
|
|
|
+ <div class="col-lg-5">
|
|
|
+ <img class="img-fluid rounded" src="images/games/games_leapfrog.jpg" alt="Games Leapfrog">
|
|
|
+ </div>
|
|
|
+ </div>
|
|
|
+ </section>
|
|
|
</div>
|